
こんにちは、NEWTのデザイナーの唐橋です。
デザイナーの皆さんは、アプリストアのスクリーンショット画像をどのように制作していますか?
アプリストアと言っても、iOS版、android版、そしてデバイスごとのサイズ違いのパターンが存在し、管理・更新が大変なのではないでしょうか??
今回「いかに効率よく制作できるのか」をテーマに、ストア画像を作成しましたので、備忘録を兼ねて記事に残しておこうと思います。特にすごいアイディアや技術でつくってるわけではないですが、みなさまの何かしらの参考になれば幸いです。
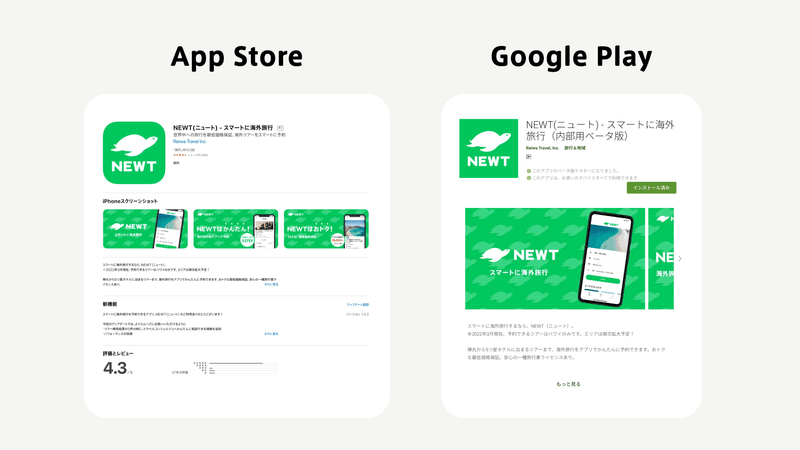
NEWTのApp StoreとGoogle Play

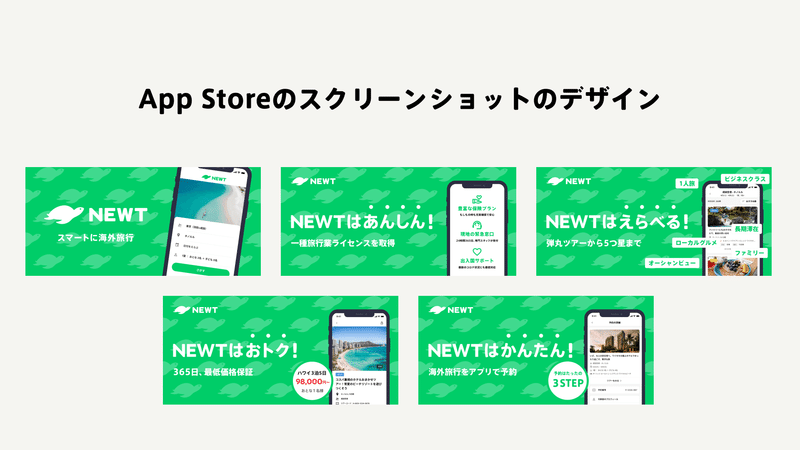
App Storeのスクリーンショットデザイン

NEWTのアプリは下記のリンクからダウンロードできます。ぜひダウンロードして、ハワイ旅行をご予約くださいませ。NEWTの体験レポートをお待ちしております^^
はじめに
さて、今回の改善で目指したことは、下記の5点です。
目指したこと・デザイナー全員が更新できること(属人的ではない)・更新箇所が明確なこと(Figmaを見ただけで理解できること)・最新のUI、デザインが反映すること・拡張性があること(パーツを使い回せる)・iOS/androidで共通のデザインにすること(UIの違いは出す)
NEWTでは下記のスクリーンショットサイズを作成するとにしました。
制作するべきスクリーンショット・iOS 6.5インチver (5枚) <2778 x 1284>・iOS 5.5インチver (5枚) <2208 x 1242>・android 6.5インチver (5枚) <2778 x 1563>
各ストアのレギュレーションは下記から参照ください。
15枚と聞くと少ないと感じるかもしれませんが、仕組み化していないと文言変更するだけで想像以上に時間だけがかかります。(作業というか、ミスがないかの確認が大変)
さらに多言語版が追加されれば、その数は2倍(30枚)、3倍(45枚)…と倍々で増えていき、制作時間や管理コストが膨大になってしまいます。なので仕組み化は大事な作業になってきます。
Figmaの全体像
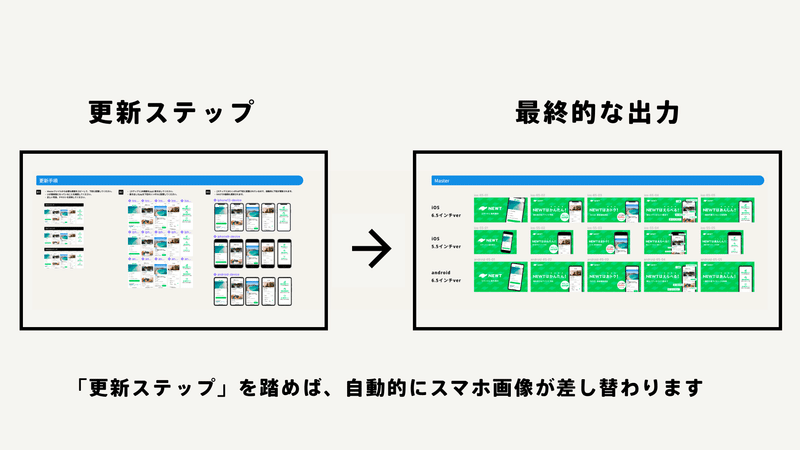
下記の画像がFigmaファイルの全体像です。左側の「更新ステップ」を更新すると、右に「最終的な出力(完成デザイン)」が仕上がります。

単純にシンボルで管理してるだけですが、Figmaに作業するステップを書くことで、新しくジョインしたデザイナーでも更新しやすくしています。
次からは、ステップ1、2,3ごとに、ポイントを説明して参ります。
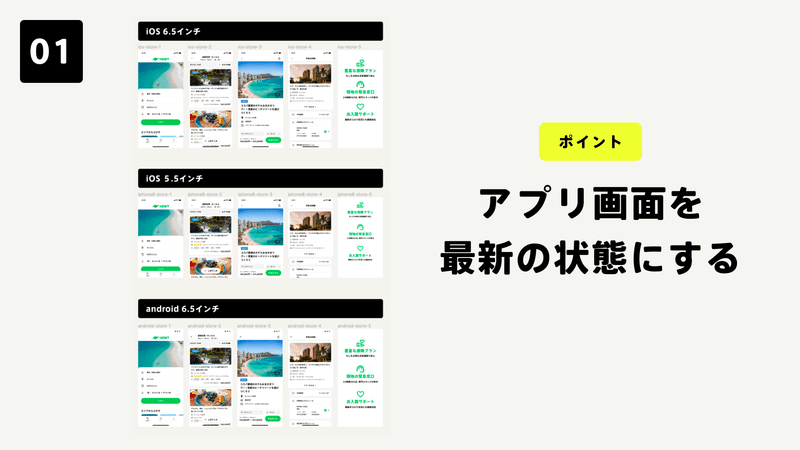
「ステップ1」のPOINT
ステップ1では、デバイス内のアプリの情報を、最新のデザインにします。

作業内容・Masterファイルから必要な画面をコピーして、下記に配置してください。・UIが最新版になっていることを確認してください。・正しい写真、テキストを反映してください。
このスクリーンショット制作の更新で、一番の鬼門であり、重要ポイントだと僕は思っています。
ここで最新化されていないとすべてやり直しになってしまうので確実に最新化し、チームで認識を揃えておくことをおすすめします。また、iOSとandroidの差異も、確実にここで正しくしておきましょう。
「ステップ2」のPOINT
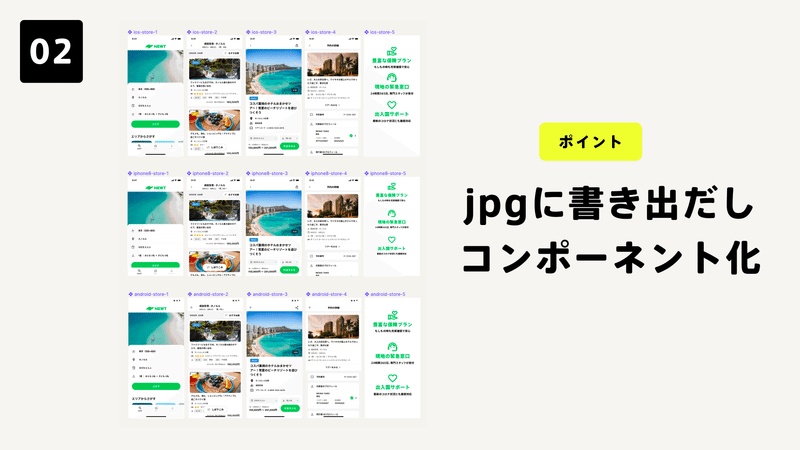
ステップ2ではjpg画像をシンボル化しています。

作業内容・「ステップ1」の画面をjpgに書き出してください。・書き出したjpgを下記のシンボルに配置してください。
Figma大好きな皆さんなら「わざわざjpgに書き出す必要ないのでは?」と思うかもしれませんが、あえてjpgにしています。
理由はFigmaは「k」のショートカットでオブジェクトの均等拡大縮小ができるのですが、それを使用すると、きちんと設定されていない場合、拡大縮小すると崩れてしまう場合があります。そうなると修正がかなりの手間になるので、あえてjpgで書き出すようにし、次のステップで自由に拡大縮小できるようにしています。
「ステップ3」のPOINT
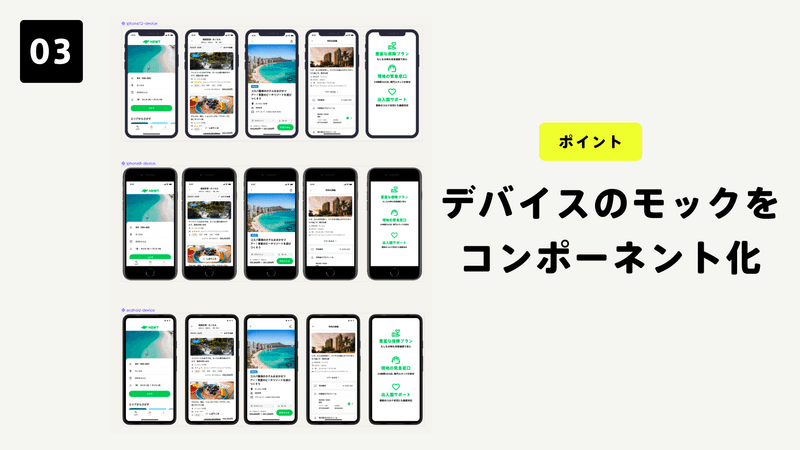
ステップ1と2を対応すれば、コンポーネントによって、完成版の画像が更新されるようになっています。

作業内容・[ステップ2]のシンボルが下記に配置されているので、自動的に下記が更新されます。・MASTER画像も更新されます。
こうして、ストア画像の更新は完了です。
おまけ
ちなみにですが、「デバイスのアプリ画像」を正しくつくることで、利点があります。
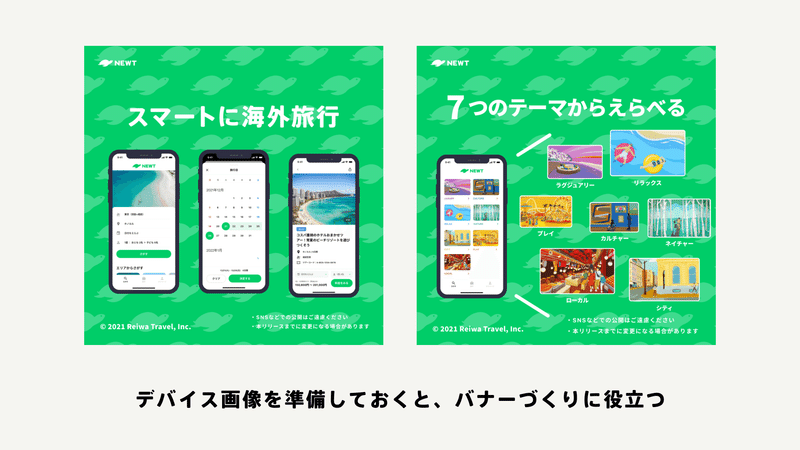
それはバナーデザインにも活用できることです。わざわざバナー用に「デバイスのアプリ画像」をつくるのは手間ですよね。そこでストア画像のコンポーネントを利用して、下記のようなバナーを作ったりして効率化を図っています。

まとめ
今回はストア画像の効率のよい作業方法をまとめてみましが、いかがでしたでしょうか?ブログで説明するのは難しいですね(笑)
NEWTのデザインチームは、Figmaを利用した「仕組み化」を常に考えています。そうして効率化され生み出された時間を利用して、さらに別の課題解決の時間に注力しようとメンバー一同が考えています。
NEWTを世界一の海外ツアー予約サービスにするため、デザイン課題を共に解決してくれる方をお待ちしております!お気軽にお問い合わせください!
ではでは、お読み頂きありがとうございました!
