
こんにちは。令和トラベルのデザイナーの唐橋です。
この記事では、海外旅行予約アプリ『NEWT(ニュート)』のプロダクト開発において、「NEWTのFigma運用方法」を簡単ではありますが、まとめてみました。
まだ私たちも試行錯誤の段階ではありますが、 2023年3月現在の方法です。
はじめに
「NEWTのFigma運用方法」は、日々重要度が増してきています。
弊社では要件定義をガッツリとドキュメントにまとめる方法はとらず、開発スピードを優先し、Figmaを中心とした開発設計を行っています。
しかし、Slack中心の意思決定の中で「最新版がどれかわからない」「変更点の差分がわからない」「デザインのプロセスが不透明」などの課題が噴出してきて、結果的に度々QAフェーズで手戻りが発生しました。
特に私自身が最新版のデザインデータにも関わらず開発チームに報告せずに修正してしまったり、デザインの最終版への意思決定までの過程がブラックボックス状態になっていました。
QAフェーズでの手戻りは、プロジェクト進行の大きな弊害であるため、
それを解決出来る方法はないか?とチームで議論を重ね、
Figmaの運用方法に一定のルールを設けることで解決していくことにしました。
それでは早速、解決するために行っている運用法の一部を、紹介していきます。
FigmaはMASTERファイルとEPICファイルを分けて運用中。そしてEPICごとにページを分割している。
Figmaファイルは「MASTER」と「EPIC」の2ファイルで構築しています。
MASTERは、NEWTの最新版のデザインを格納しています。
EPICは、現在進行系のタスクをページごとに格納して運用しています。
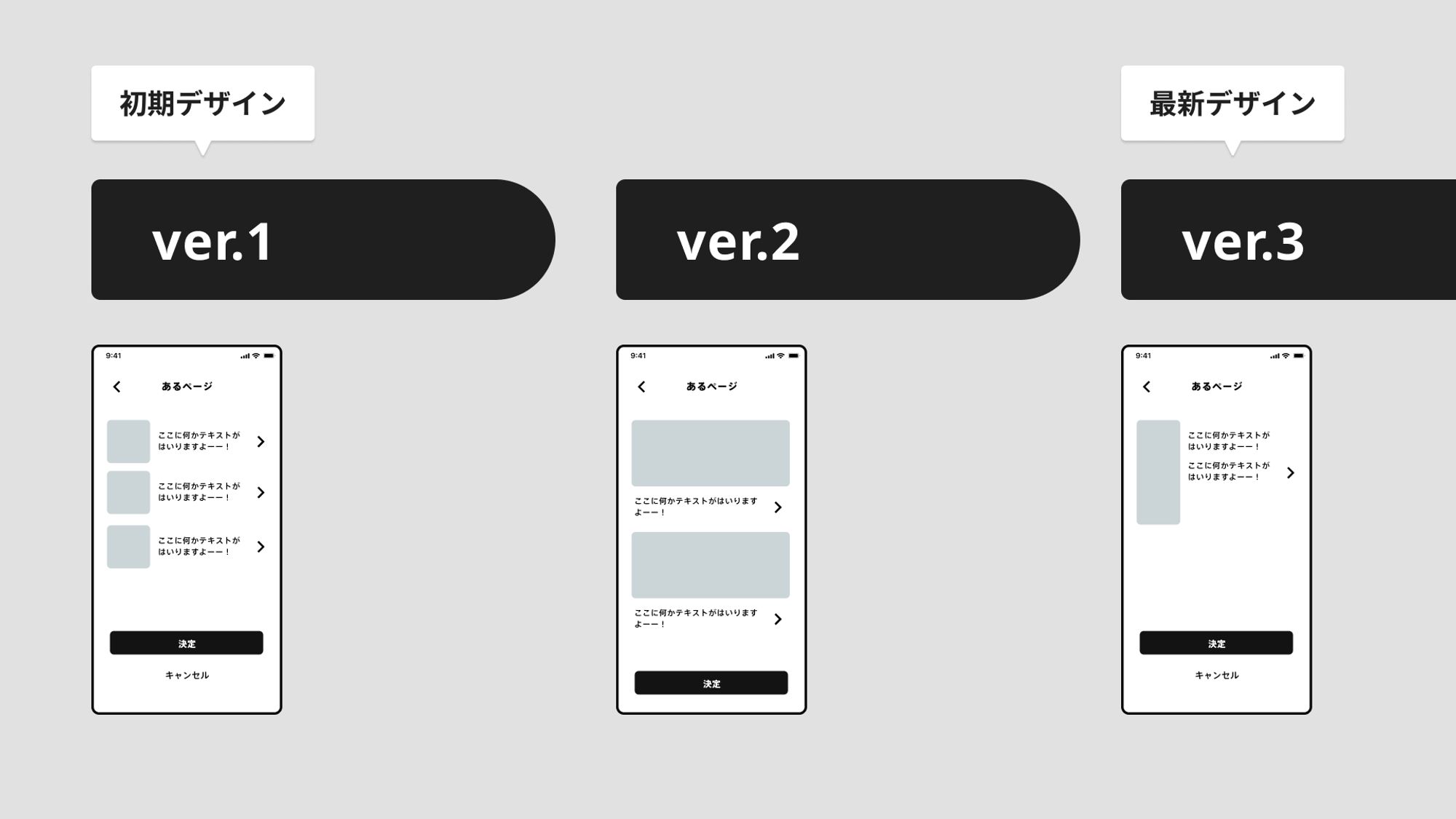
デザインのプロセスは、時系列順で残しておく。

デザインのプロセス、ボツ案、調査したデザインなどは削除せずにすべて残してあります。
時系列でみると、左が初期バージョンで、右方向に向かうにつれて最新版になっていきます。
これにより「最新版がどれかわからない」「デザインのプロセスが不透明」の問題を解決しています。
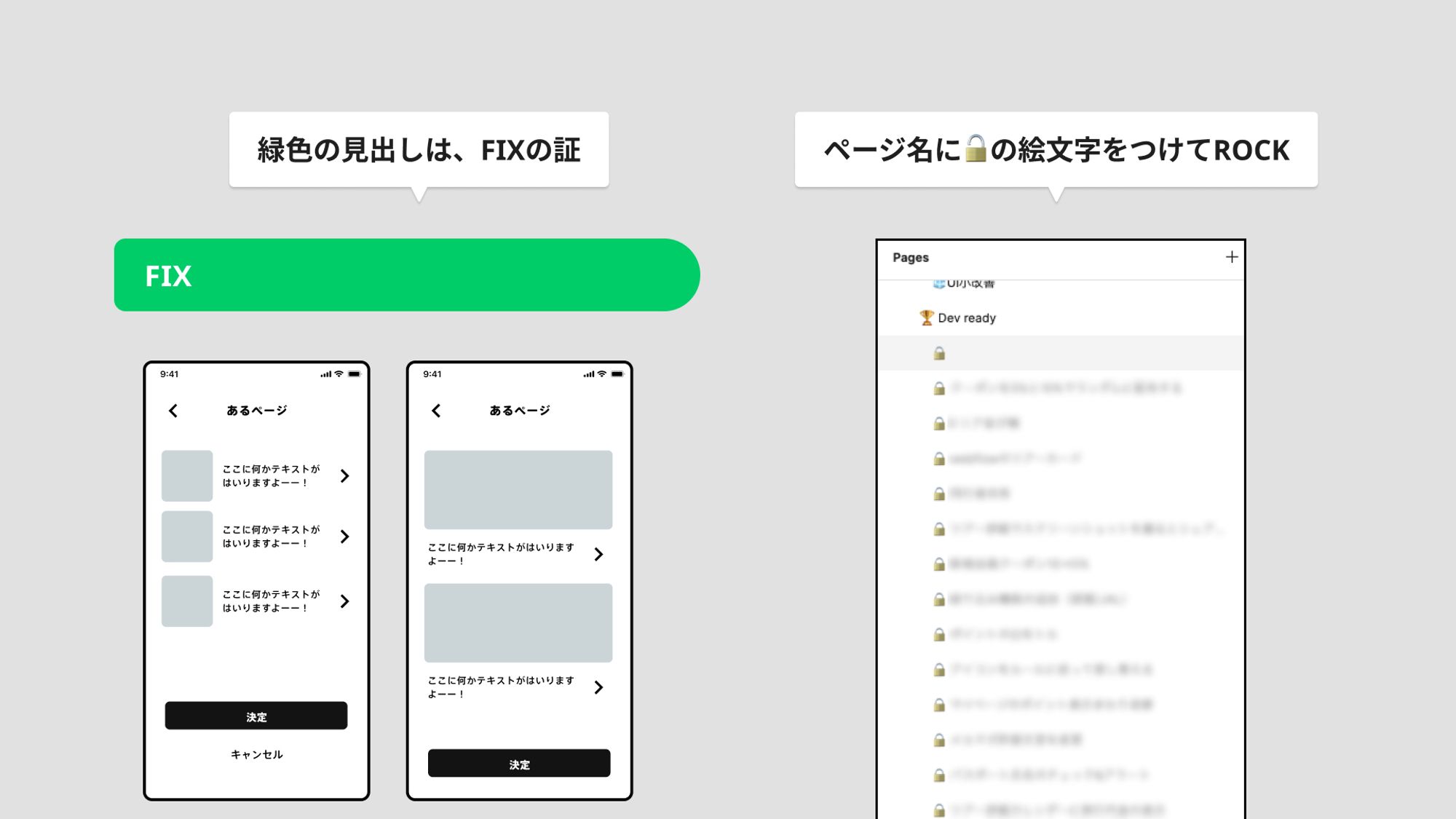
FIXしたデザインは、「FIX済み」と明記する。

FIXしたデザインは、緑色のFIXバーで分かりやすくしておきます。
さらにページ名の先頭には鍵マークに絵文字を追記します。
この状態になると実装フェーズに切り替わり、デザインの修正が必要な場合はエンジニアと連携する必要があります。
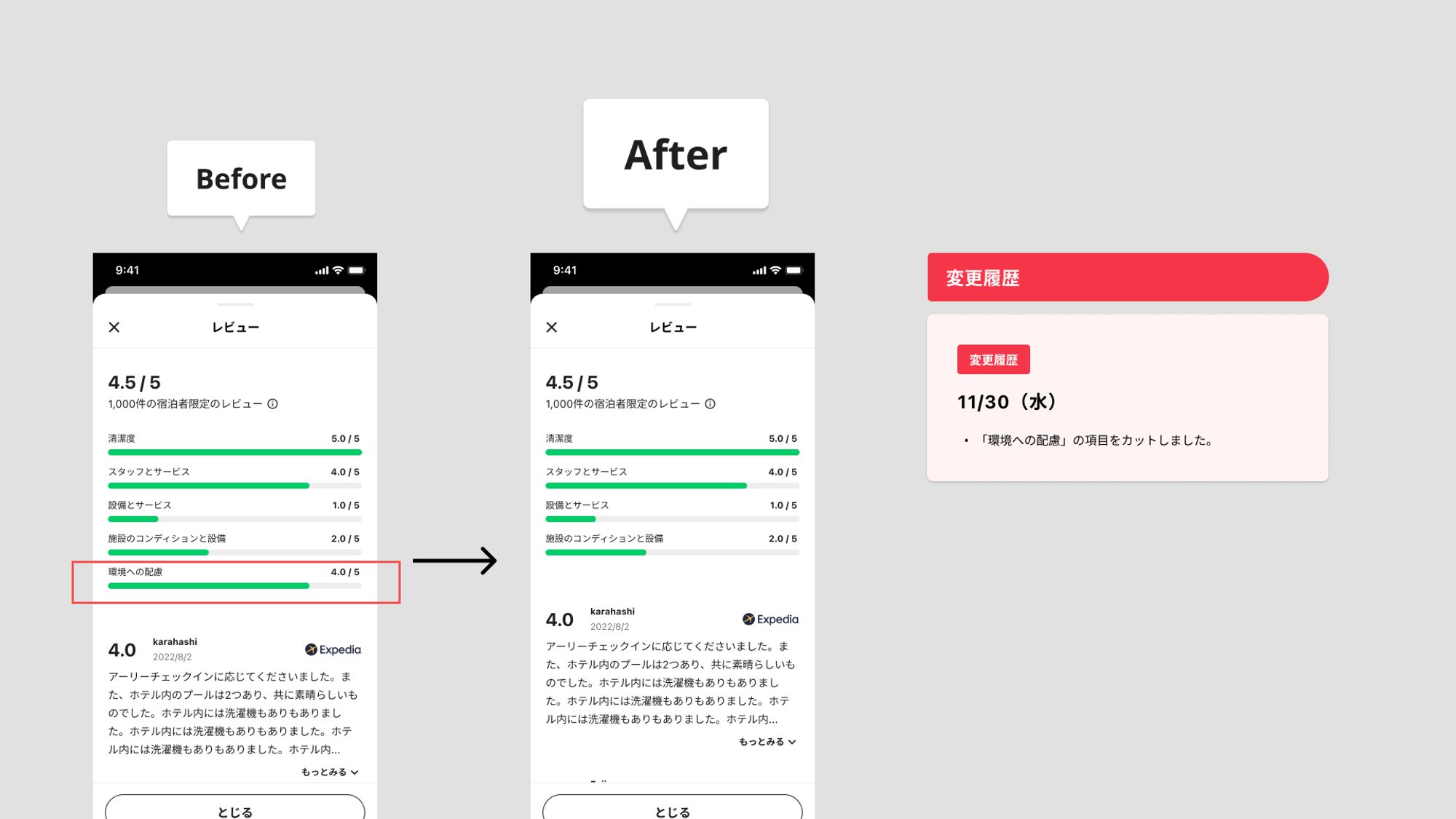
FIXしたデザインを変更する場合は、変更履歴を明記する。さらにBefore & Afterがあると親切。

上記のFIXモードに切り替わったあとの修正は、変更履歴を残しています。
さらにBefore & Afterがあると変更箇所が一目瞭然なので記載する場合があります。
関連するSlackや補足資料は、リンクをはっておく。

デザインの議論は基本的にSlackで行われます。そのプロセスのSlackのリンクを貼っておくことで、どのような意思決定を経て今のデザインになったのか、後々確認することができます。
またNotionやスプレットシート、PDFファイルの補足資料なども貼っておくと、大変便利です。
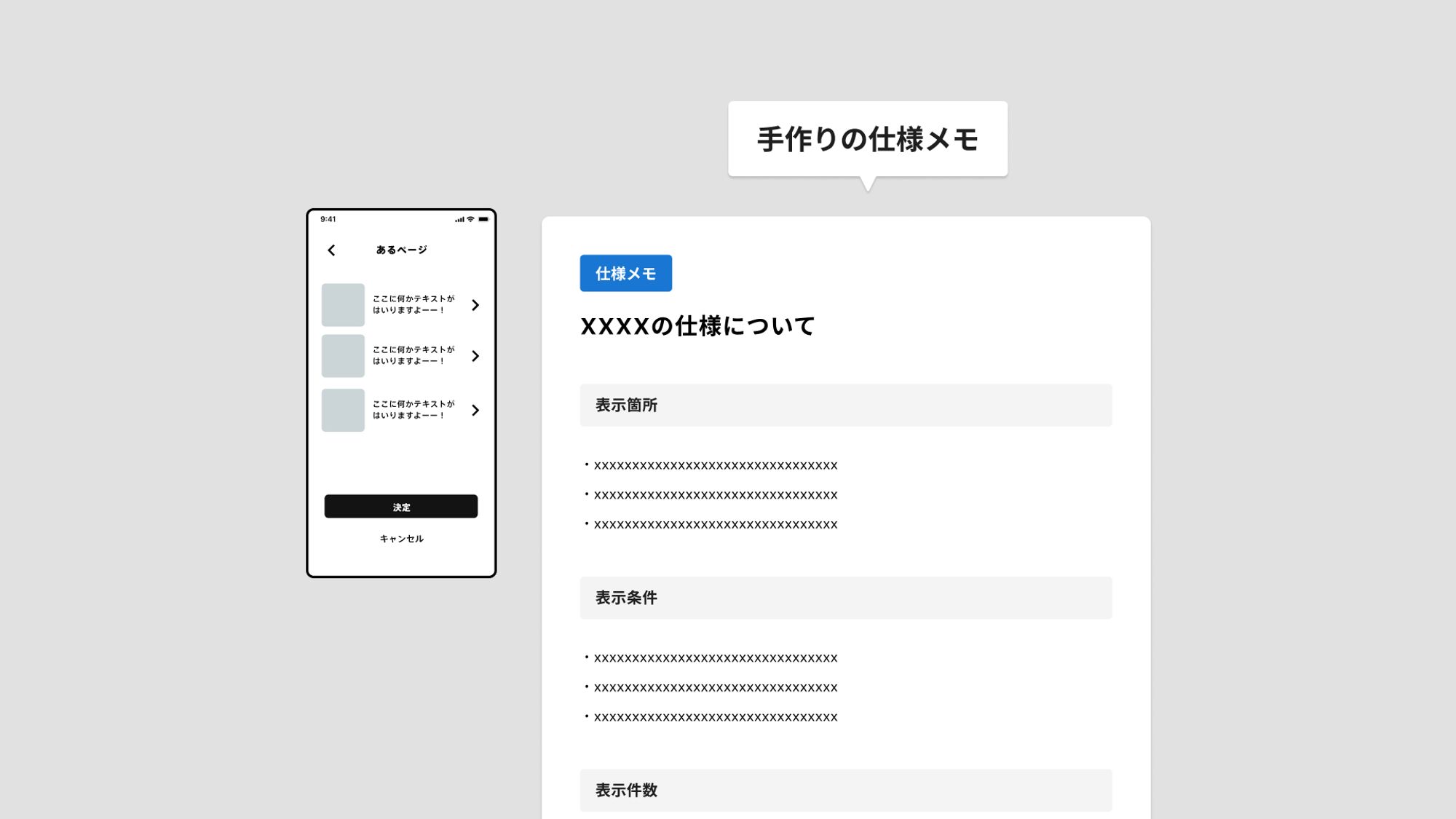
デザインの仕様は、Figmaにまとめる。

UIの挙動イメージなどの細かい仕様は画面の隣に記載するようにしています。より重要なものは赤色にしたり、いくつかバリエーションを用意しています。

文字数的に上記の青文字の説明では解説しきれない事柄は、Figma上の仕様メモにより詳細の仕様を記載します。
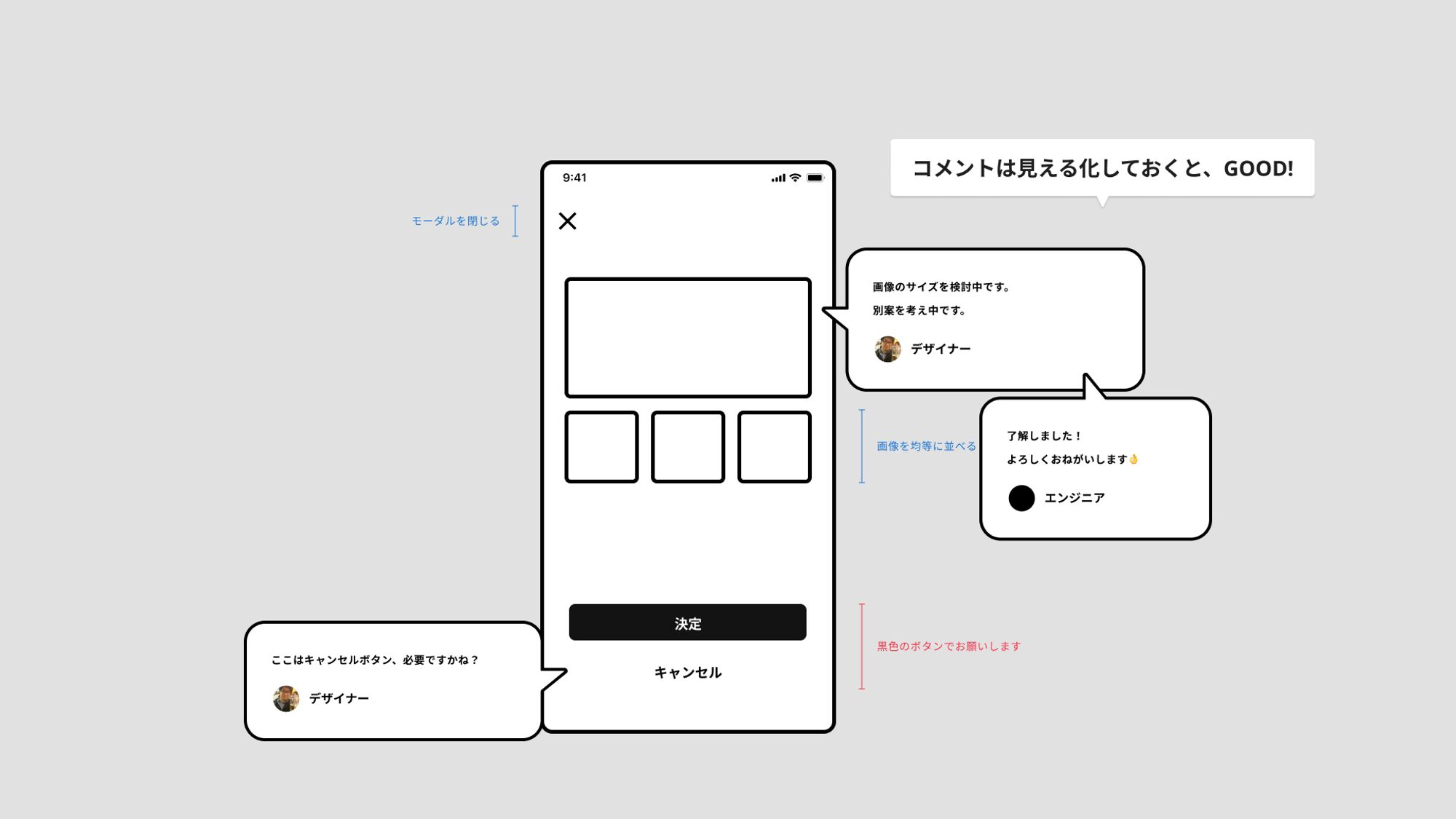
実装に関するメンバーとのコメントは見える化しておく。

検討中のものや、確認事項などのコメントは、吹き出しで配置しています。議論が見える化されるので、まだ解決していない懸念事項をチームメンバーも気軽に把握することが出来ます。
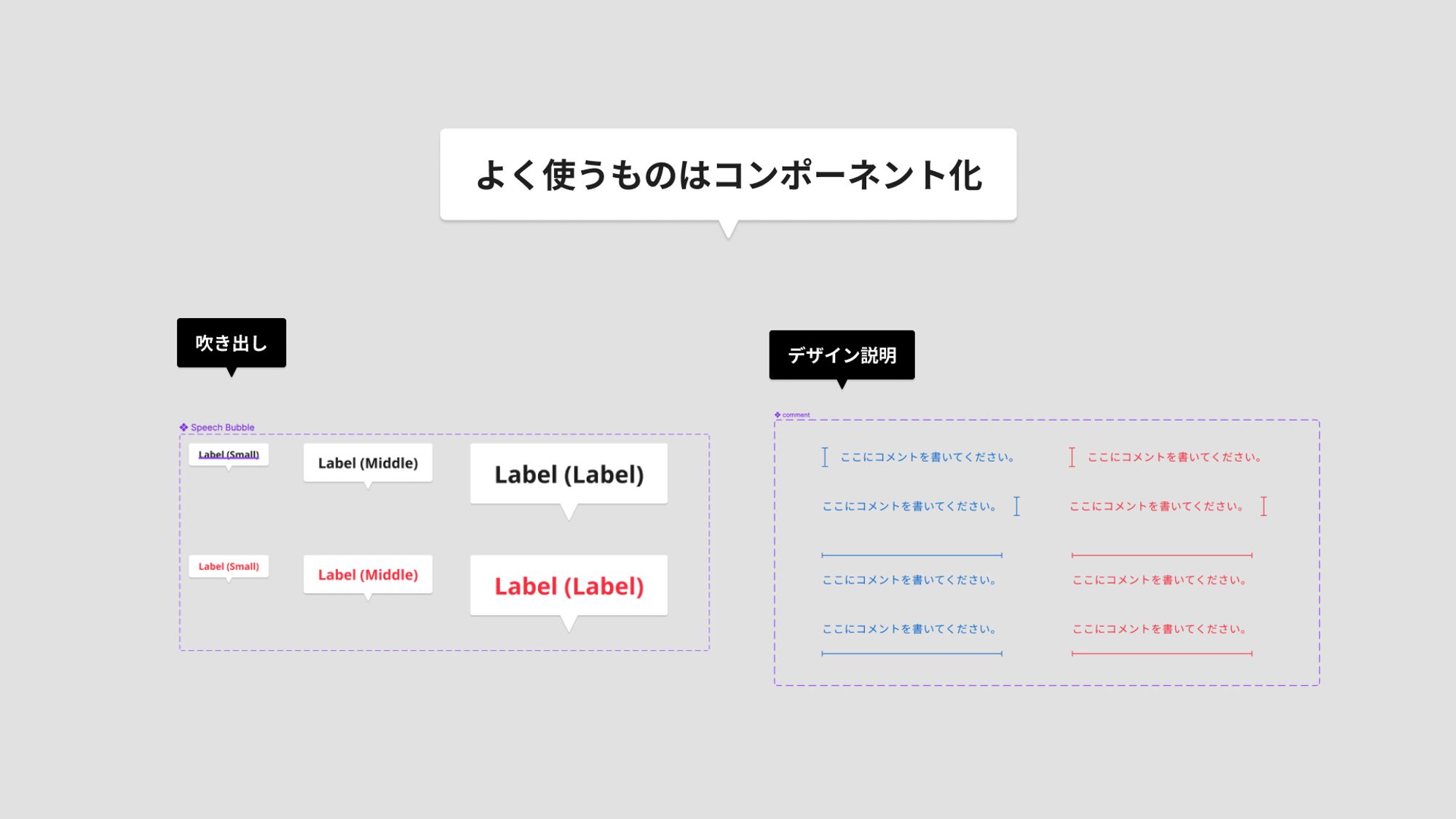
Design Helperのコンポーネントもつくると便利。

上記の補足説明や吹き出しなどのデザインは、コンポーネント化しておくと、チームで共有できるのでおすすめです。
さいごに
弊社のNEWTのFigma運用方法、いかがでしたでしょうか?
最新版がどれかわからない問題は、「FIX済み」と明記することで解決できました。
変更点がわからない問題は、「変更履歴」を残すことで解決できました。
デザインのプロセスが不透明の問題は、「プロセスを残す」「Slackへリンクする」ことで解決できました。
これらの運用法にしてからは、以前よりQAフェーズで手戻りが発生する頻度が減り、リリースまでのリードタイム軽減につながったと感じています。
ちょっとしたFigmaの運用方法を設けるだけで、改善出来ることばかりです。
とくに斬新なことを行っているわけではありませんが、この記事が誰かの参考になれば幸いです!
まだ私たちも試行錯誤の段階ですので、さらにアップデートしたら共有したいと思います。
最後まで読んでいただき、ありがとうございました!
令和トラベルでは一緒に働く仲間を募集しています
ぜひこの記事を読んで会社やプロダクトについて興味を持ってくれた方はご連絡お待ちしています!
さらに定期的に令和トラベルの技術や組織に関する情報発信を開催予定です。
connpass にてメンバー登録して最新情報をお見逃しなく!
3/28 (火) 19:30~20:30には、QAのキャリアを考えるQA Career Talkを開催します。ぜひ興味を持ってここまで読んでくださった方は、イベントの参加申し込みもよろしくお願いします!
- QA Career Talk vol.3 ~メガベンチャーからスタートアップQAへ~
それでは次回のブログもお楽しみに!
Have a nice trip!!


