Hello!
Hello! My name is Rodrigo Ramirez; I'm a Full-stack developer, entrepreneur, and Argentinian. I have been living in Tokyo, Japan, since 2014.
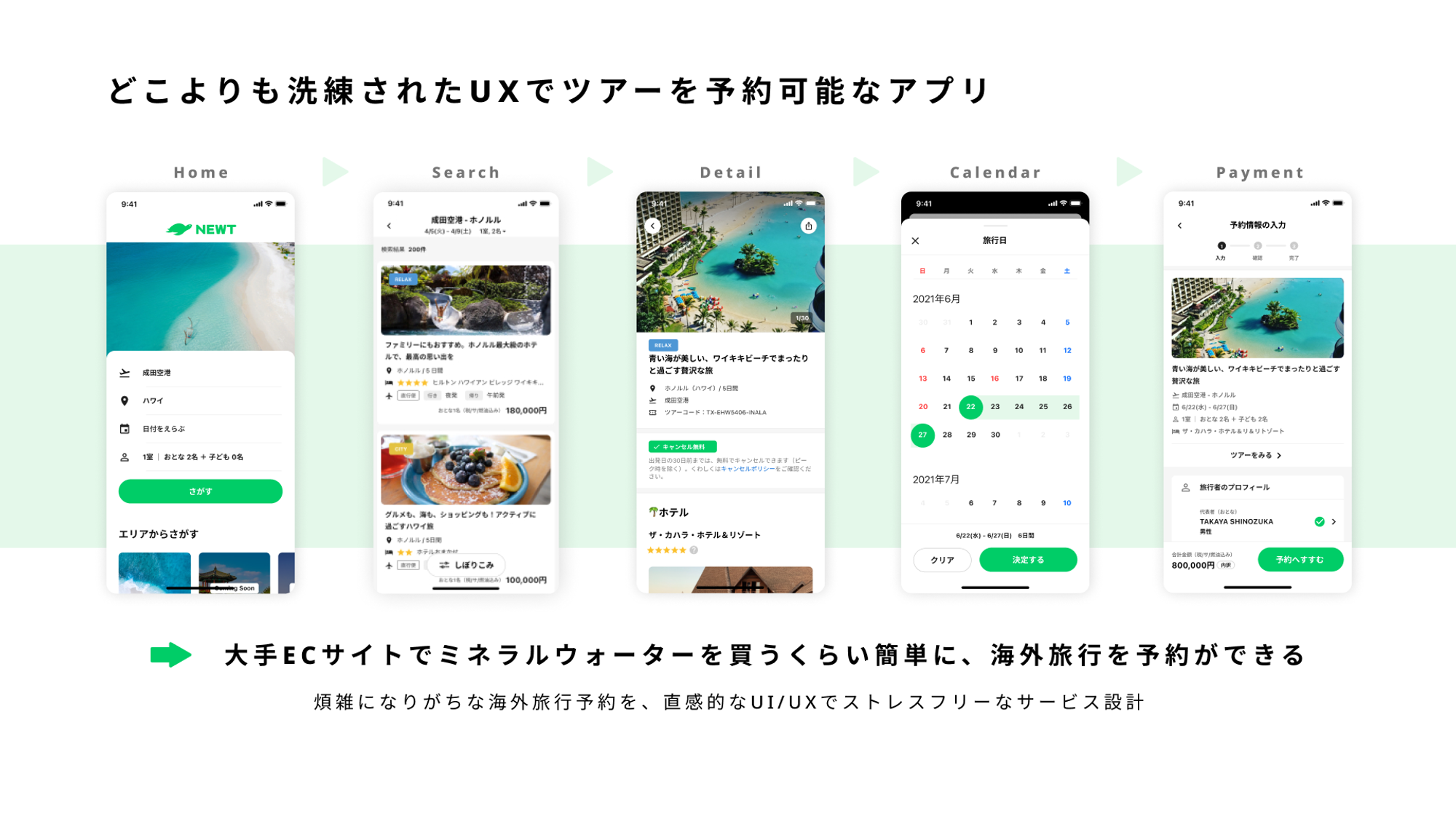
I'm working at ReiwaTravel, and together with an amazing team, we are building NEWT(ニュート) a Smart overseas travel booking app where we offer tour packages that combine hotels, flights, and activities.
This article will explain what we are building and our Front-end stack.
If you want to know more about me:
What are we building
In our initial phase, we focused mainly on developing our mobile apps, and one of the strategies to increase the development speed was to use a WebView on some of the screens of our app.

For more information about our app and the WebView integration, please refer to the article written by our iOS engineer:
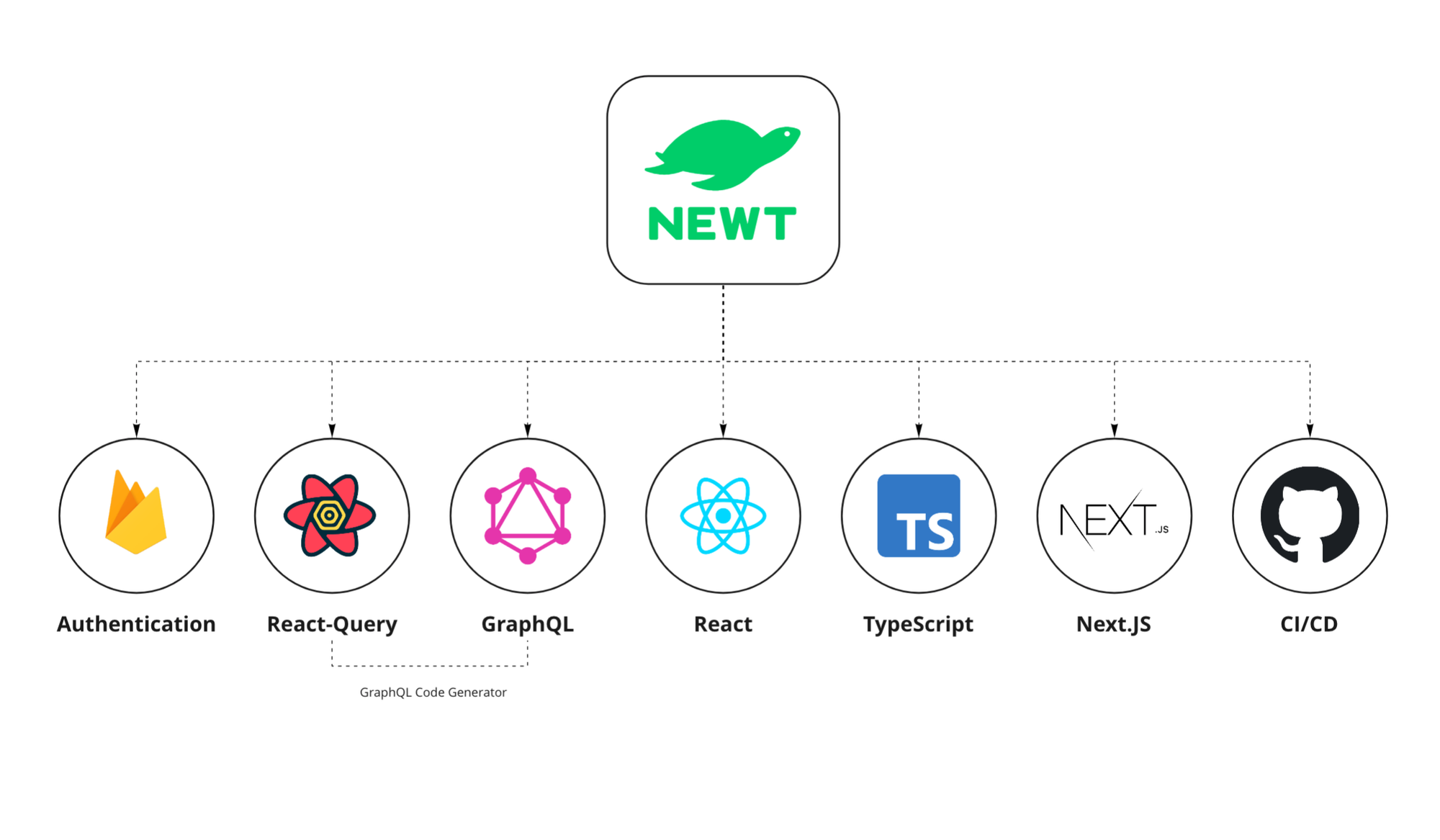
Our Stack
About the selection criteria for our frontend stack, please refer to the "Choosing the right technology stack" section on the following article published by me:

Next.JS + React + TypeScript
The decision to use React+Typescript was based mainly on our current staff knowledge. Together with React, we decided to use Next.JS, the most popular React Framework.
(*) A new framework called Remix wasn't considered this time, but it could be an option in the future.
GraphQL + React-Query
We use GraphQL for our public API; GraphQL allows us to fetch only the necessary data for each of our pages/components. Combined with TypeScript &
graphql-code-generator we get type-safe for free increasing our DX.Instead of using
apollo-client for fetching our data, we decided to go with a combination of react-query + graphql-requestFor a more deep comparison between Apollo Client vs. React-Query, please check the React-Query official website:
Ref:
- React-Query: https://react-query.tanstack.com/
- GraphQL-Request: https://github.com/prisma-labs/graphql-request
- GraphQL-Code Generator + GraphQL-Request Plugin: https://www.graphql-code-generator.com/plugins/typescript-graphql-request
Styling
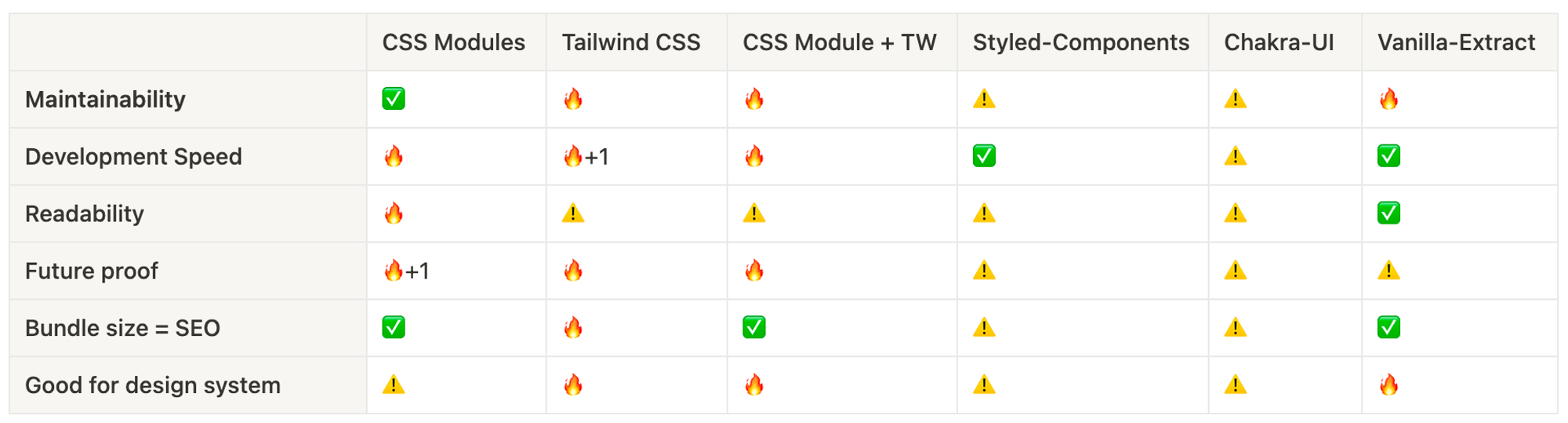
I will explain our selection process to decide our styling option.
Candidates:
- CSS Modules (Sass?)
- Tailwind CSS
- CSS Modules + Tailwind CSS
- Styled-Components
- Chakra-UI
- Vanilla-Extract
Selection Criteria:
- Maintainability
- Development Speed
- Readability (Code Review)
- Future proof
- Bundle size = SEO
We tried all the options to confirm the Developer Experience and possible bottle-necks on the following GitHub repository:
Quick Summary

- 🔥 Perfect
- ✅ Very Good
- ⚠️ Good
- ❌ Not Good
We reduced our list to these 3 options:
TailwindCSS
A utility-first CSS framework
https://tailwindcss.com/
- ✅ Big community, development speed, Common writing style
- ❌ Readability
Vanilla-Extract CSS
Zero-runtime Stylesheets in TypeScript. (like CSS modules but with TypeScript)
- ✅ Easy to use, type-safe
- ❌ New library = Not big community or projects using it
CSS Modules:
Default supported by Next.JS
- ✅ Safer option, it’s just CSS, Work by default in Next.JS
- ❌ We need to define internal rules, flexibility = maintenance & readability problems
Conclusion
We decided to go with CSS Modules because it’s safer; although it will require us to think about rules to keep all styles consistent, the DX is good and feels natural to use it.
(*) A new CSS in JS library called stylex, used by Meta (Facebook), is coming next year, and it looks very promising; we are looking forward to trying it. ref: https://youtu.be/ur-sGzUWId4
Our Team
We are a remote-first company; all the tools we selected from the beginning allowed us to work with high productivity even remotely.

We have a culture to document everything we talk about and our decisions. It allows our teams to catch up quickly with what is happening around our product.
For the product team, we hold morning meetings to have a common space where everyone can share and ask the other team members.
Even if we are a remote-first company, we are trying to see each other at least once a week to increase the teamwork, and during that day, we hold meetings to think about how to improve our development process.
We are hiring!
We just started working on our website, and we have big plans for it.
If you are talented front-end developers who don't just want to code but also would like to work with an amazing team to discuss how to build the best user experience, you will love working with us.
Let's talk and see how well we fit each other!
Feel free to contact us from the recruitment page: