
こんにちは。令和トラベルで「NEWT(ニュート)」のWeb開発を担当している松本(@_yamatsum)です。
NEWTではアプリだけでなくWebのプロダクト開発にも力を入れており、ブラウザからでも海外旅行をかんたんに予約できるように日々改善しています。
自分が令和トラベルに入社してから1年以上が経過して、Webフロントエンドの開発メンバーもフルタイムが0人の状態から4人となり、ようやくチームとしての形が出来つつあります。
この記事では、現在のチーム体制がフルスクラッチからどのように整えられてきたのかを、開発体制と運用体制の面からご紹介できればと思います。
※ フロントエンドの技術スタックや、選定理由などはこちらの記事を参照ください
開発体制を整える
1. スクラム
自分が入社した2022年末の段階では、2週間ごとのリリースサイクルだけが決まっており、そもそもチームと呼ぶには未熟な状態でした。そこで前職で取り組んでいたいという経験もあり、チームとしての仕事の進め方を定めるためにスクラムを導入しました。
現在はリリースサイクルも1週間となり、厳密なフレームワークとしてのスクラムに準拠しているわけではないですが、それぞれのスクラムセレモニーの目的は達成し、チームとしてゴールを意識した開発ができる状態にはなってきていると思います。
実際に導入されている各セレモニーについて、少し変わったポイントを中心に紹介したいと思います。
- デイリースクラム:よくある「報告の場」にならないように、全員が担当タスクについて順に共有を行うことはせずに、週次のファシリテーターによって、スプリントゴールに向けて障壁になるようなことを中心に確認がされています。個別の議論が必要な場合は全体への共有だけに留めて、別で議論の時間を最小人数で行うようにしています。
- スプリントプランニング:スプリントバックログから今スプリントで完了させるタスクを決定します。通常であればタスクの担当をこの段階で特定の人に決めることはないですが、弊社では各案件ごとに各プラットフォームから担当者を決定し、PdMからの読み合わせに出席して設計から開発まで成果物の完成責任を持ってもらっています。
- レトロスペクティブ:週次の開発メンバーのみの振り返りと月次のプロダクト全体での振り返りを行っています。週次の振り返りは、プライベートの話なども交えたコミュニケーションの機会と、技術的問題の深掘りを行っており、月次の振り返りはプロダクト観点、技術観点での定量的な振り返り共有と、仕様策定から分析までのフローについてのKPTを行います。
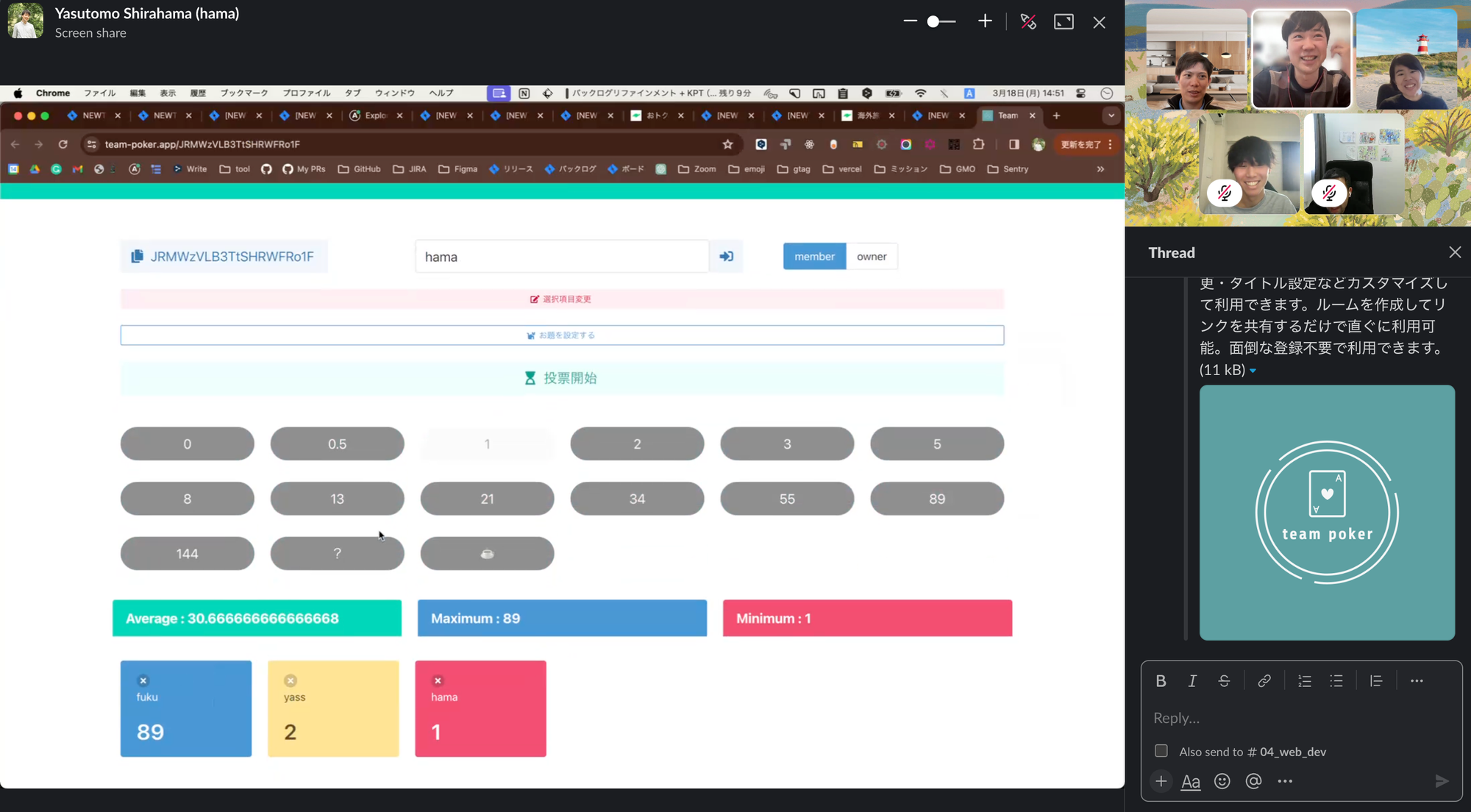
- バックログリファインメント:バックログにあるタスクの深掘りを行い、チームメンバー全員が着手できる状態まで解像度を高めます。実際に理解が揃っているかを確認する意味でも、このタイミングでプランニングポーカーを行いストーリーポイントを決めます。上記プランニングで担当者をアサインするため、全員の理解度を揃える必要性がないようにも思えますが、担当者がスプリント中に不在になったとしても、他のメンバーがサポートに入れるようになったり、将来的なメンテナンスも含めて属人性をなくすことに寄与しています。
- おやつタイム:スクラムのイベントには当てはまりませんが、リモートでの業務を中心にしているため、雑談を含めた日々のコミュニケーションの場が少ないので、昼食後に任意参加でおやつを食べながら気軽に話す機会を設けています。個人的にはおやつの持参率と、参加メンバーの偏りが課題です。

2. 役割とレビュー体制
開発メンバーが増えてきたとはいえ、プロダクトが海外ツアー、海外ホテル、旅行マガジンの3つに対し、フルタイムメンバーが4人と、PP*さんが1人と十分な人数とはいえません。そんな中でもプロダクトを効率よく前進させるために大きく役割分担を決めています。
基本的には全て開発メンバーとの兼任になってしまうため、チームによっては危惧される問題が発生しそうですが、少なくとも今のチームにおいては現在の体制でフィットして機能しています。
※ 令和トラベルでは副業で携わってくれている方をPP=プロ・パートナーと呼んでいます。
- スクラムマスター:上で紹介したスクラム体制のもと開発を進めるにあたって、セレモニーのファシリや進捗管理などの役割を果たしてもらっています。元々はEMがその役割を果たしていたのですが、開発メンバーが行うことによって、よりスプリントのゴールを開発メンバー内で意識することを目指して最近引き継ぐことになりました。
- PPさん案件のマネージメント:PPさんとのやりとりは非同期にSlack上でのテキストベースで進めているため、スクラムの中に組み込もうとするとセレモニー以外でのコミュニケーションが大切になってきます。そこでPPさんの案件の整理や、進捗確認、連絡などの役割を1人担ってもらってもらうことで円滑なやり取りが実現できています。
- レビュアー:作成されたPRに関してはメンバー内でクロスレビューを行いつつも、成果物の全体品質に責任を持つレビュアーを専任で行っています。レビューがボトルネックにならないように、プラニングにおいて案件にはアサインせず、上がってきたPRには可能な限りその日中に目を通すようにしています。
以上が現在のリソースを最大限発揮できるように改善してきた開発体制になります。
保守・運用体制を整える
開発体制も形になってきて、ある程度チームとして走り始めてからは、より安定したサービスの安定稼働に向けて運用体制も整えています。
1. E2Eテスト
自分が入社した当初は一応E2EテストなるものがCypressで作成されてはいたのですが、認証まわりでの問題が発生してからというもの修正に時間を取れず、メンテナンスされていない状態でした。
またそのような状態でもリリースが滞りなく行え、インシデントなども比較的少ない状態で開発が進められていたのはQAチームのおかげでもありました。弊社ではローンチ当初よりQAに力を入れており、優秀なQAエンジニアが集まっていることもあって、同規模の他社プロダクトにはないような品質保証がされていました。
一方で組織が大きくなり開発スピードが上がっていくにつれて、スコープ拡大に伴うリグレッションテストなどのコストも上がっていました。安定したリリースサイクルを維持しながら、QAのコストも下げていきたいという課題から、まずは導入実績もあったE2Eテストの作り直しを決めました。
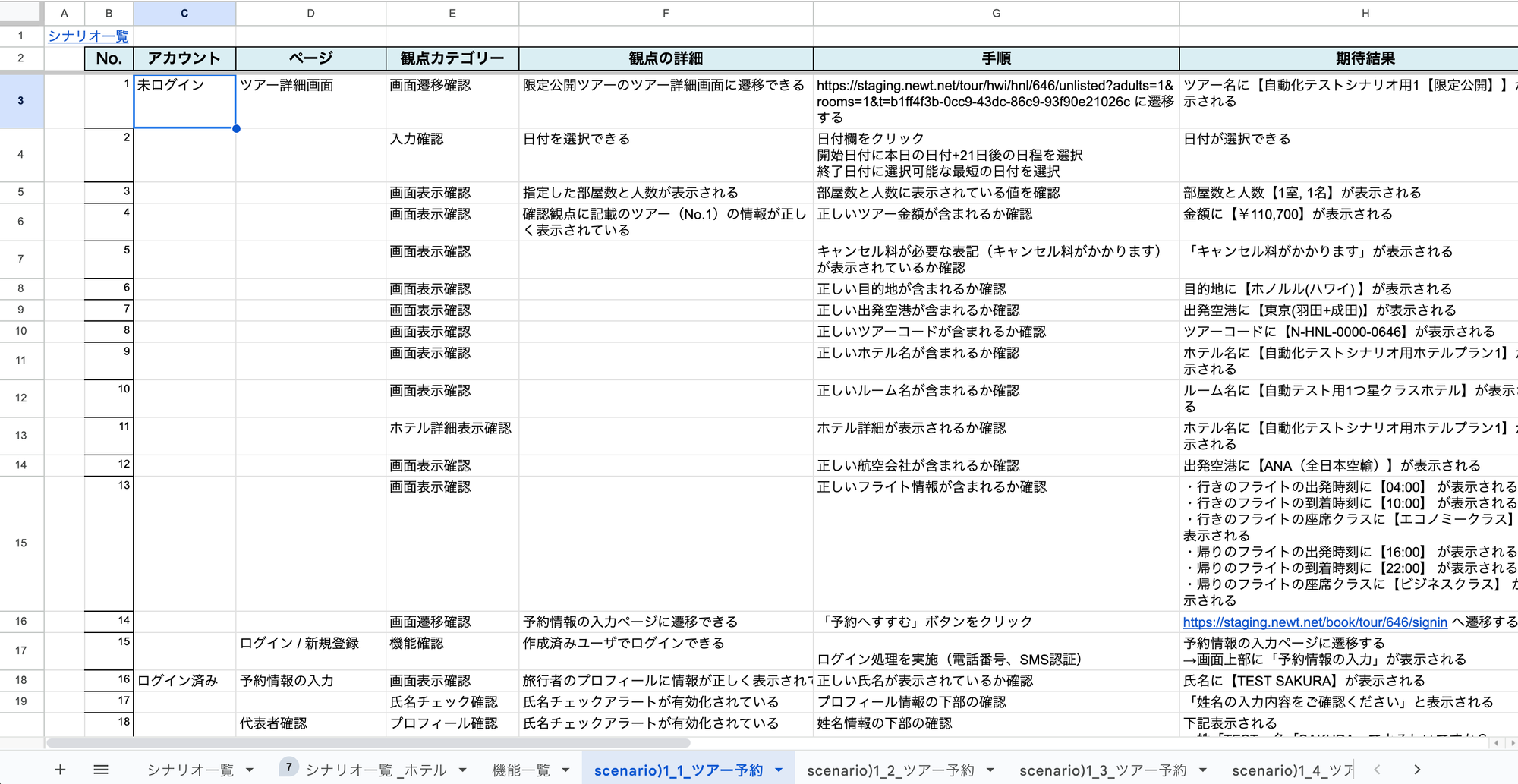
テストの作成にはまずQAチームにテストシナリオを作成してもらい、そのシナリオに沿って開発メンバーがテストコードを実装していく形をとりました。
テストライブラリとしては当初導入されていたCypressではなくPlaywrightを選定しました。
理由としては
- Test generator が優秀
- Auto waiting が優秀
- 別タブ(window)でのテストを一貫してかける
- 利用していたNext.jsやStorybookが選定当時サポート予定として挙げていた
などが挙げられました。

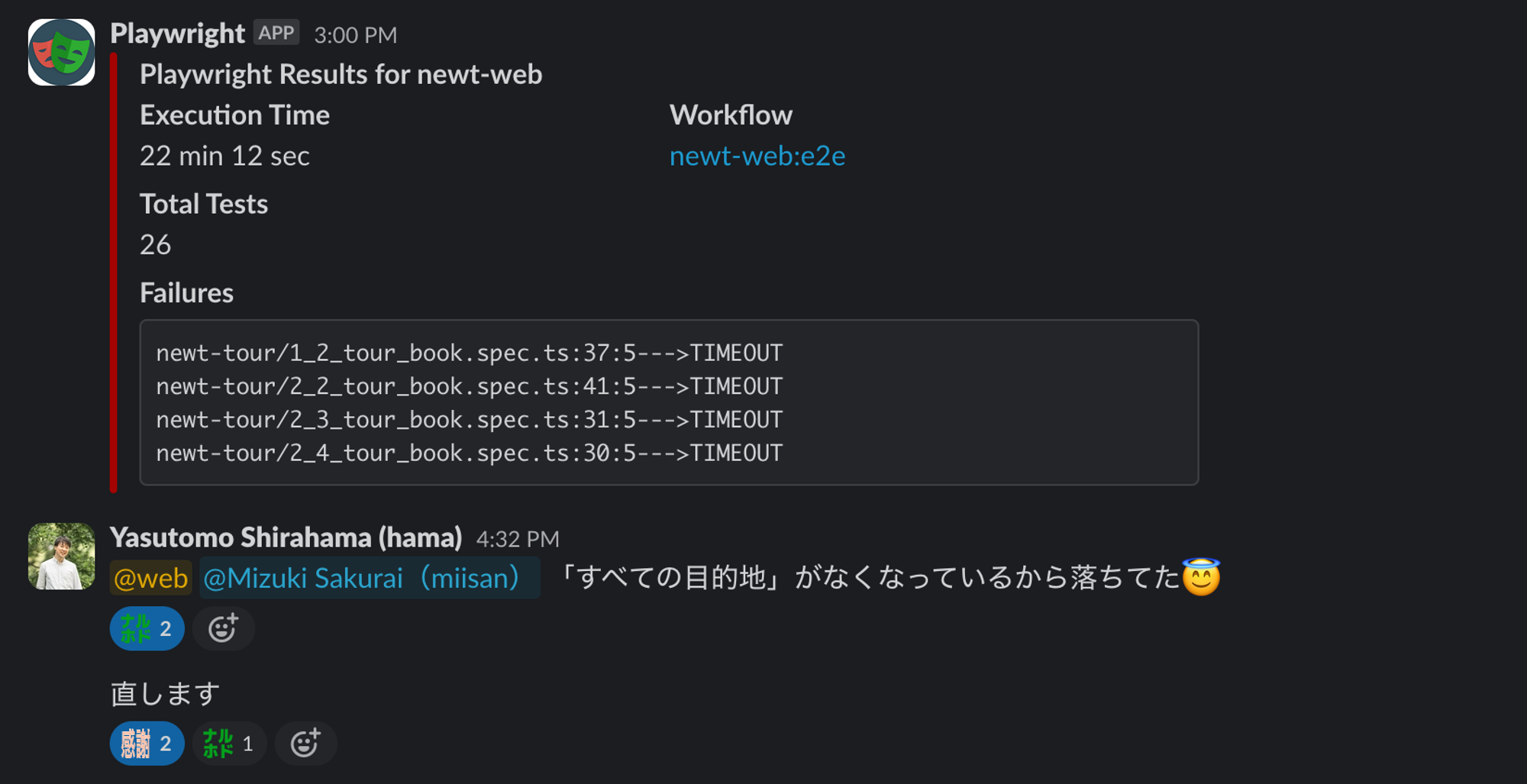
現在はCIを通してStagingブランチへのマージタイミングでテストを走らせており、テストシナリオに対して可能な限り独立した単位でのテスト*を意識した実装の甲斐もあって、そこまでFlakyなテスト結果にもならず、リリースに対しての安心材料の一つとして機能しつつあります。

課題としてmswなどモックを使っておらず、StagingのAPIを直接リクエストしていることもあって、テストデータの後処理が不十分であったり、VRTが同時に行いづらい状態ではあるのでこの辺りを解決しつつ、リグレッションテストのコスト削減を進めていければと思っています。
2. ライブラリアップデート
プロダクトが成長するにあたって発生する技術的負債の一つに、ライブラリのアップデートがあります。こちらに関してはDependabotを利用して、極力普段から意識しなくともライブラリのアップデートに追従できるような仕組みを整えたました。
詳細に関してはこちらの記事を参照ください。
3. エラー監視
エラー監視に関しても初期からSentryが導入されているものの、アラートの設定が存在しないためエラーが流れているだけの状態でした。
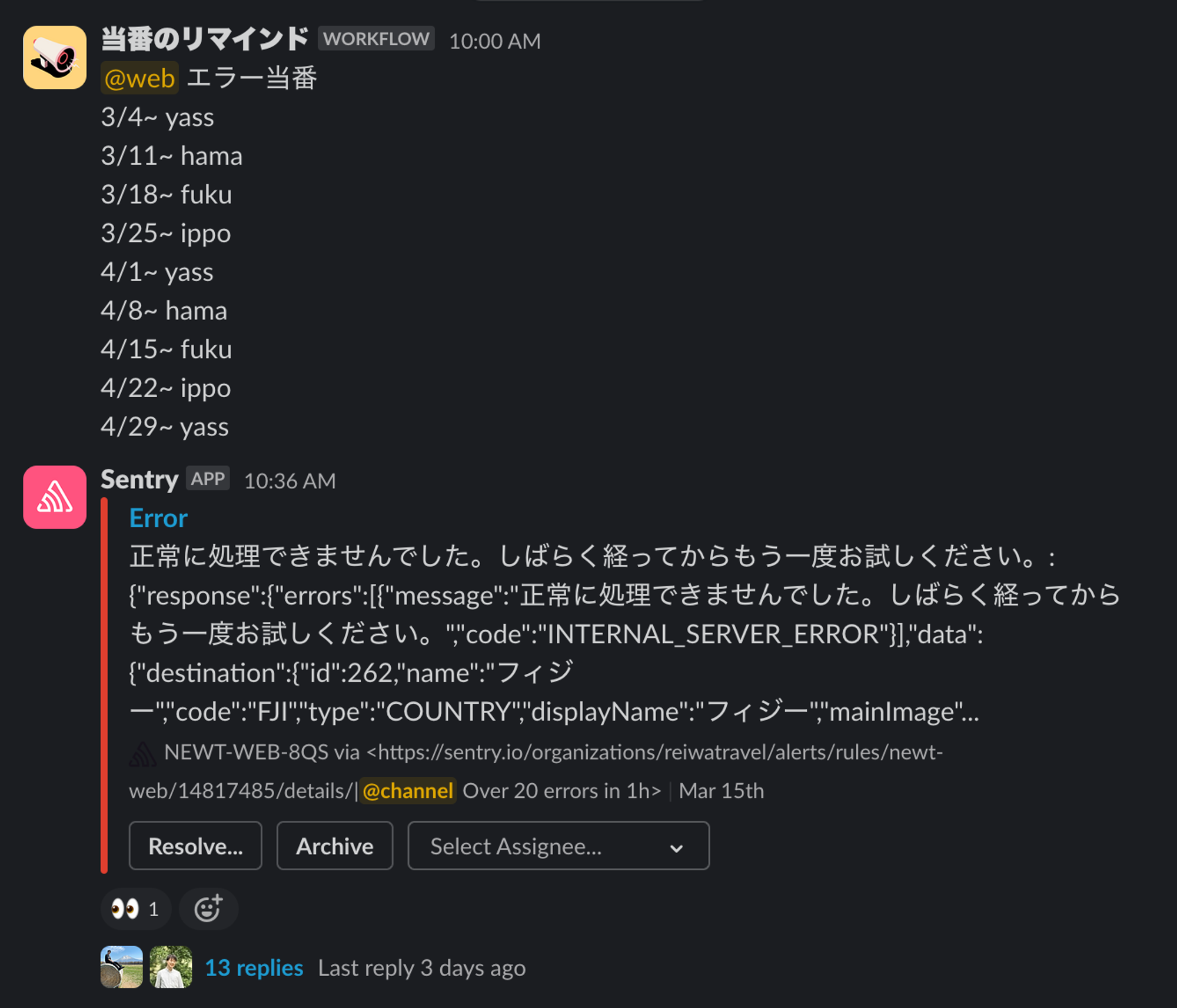
そこでまずはエラーに気付ける環境を作るために1時間以内に20件以上の同一Issueが発生した場合、Slackのエラー監視用のチャンネルに通知するようにしました。
また、Sentryのアラート通知にはSlackのメンション機能が付与されていませんが、通知名にメンションを入力することでアラートにいち早く気付ける環境を作りました。今はリリース直後に設定ミスなどで緊急度の高いインシデントが発生していた場合でも、カスタマーよりも早く対応できる状態になっています。
Sentry側に残るエラー内容だけではトレースするのに情報が十分でないケースもあり、Vercelに関してもプランによってはリアルタイムで出力されているログ以外で過去のログが見れないようになっているため、LogDrainの機能によってCloud Loggingに転送するようにしています。
エラー監視の運用は、E2Eテストと合わせて週次で当番を割り当てており、エラーのトリアージやチケットの作成などを行う運用体制をとっています。

採用戦略
スタートアップではエンジニアも積極的に採用にも関わっていくケースも多いです。
選考においてお互いのミスマッチをなくすために、Webフロントエンドチームではコーディングテストを用意しています。今のチームメンバーもテストをパスして入社しており、具体的な内容は伏せますが、プログラミングコンテストのテクニックやアルゴリズムを問うものではなく、より業務に近いような実践的な内容になっています。最近、バージョン2がリリースされて、候補者の方により短時間でより重点的に取り組んでもらいやすい内容にアップデートされました。
また新メンバーを迎えるにあたってドキュメントの整備も進めており、アーキテクチャからデプロイフローなどできるだけ早く業務に溶け込んでもらえるように、キャッチアップしてもらいやすい環境を整えています。
おわりに
このブログでは、現在のWebフロントエンドチームが”チーム”になるまでに行った施策をご紹介しました。
これからさらにプロダクトもメンバーも増えることを見越して、よりよいチームを目指していく上での課題はまだまだあります。来期だけでもWebの強みを活かすためにリリースサイクルを短くすることや、チーム再編成によるモノレポ上の開発体制の構築、スケールを見越したデプロイ先の見直しなどなど。どんな課題が発生したとしても解決できるメンバーが揃ってきつつあるし、そのための土台も少しずつ固まっていっていると思います。
令和トラベルでは一緒に働く仲間を募集しています
ぜひこの記事を読んで会社やプロダクトについて興味を持ってくれた方はご連絡お待ちしています!お気軽にお問い合わせください!
フランクに話だけでも聞きたいという方は、カジュアル面談も実施できますので、お気軽にお声がけください。
▼ 採用サイトはこちら!!
さらに定期的に令和トラベルの技術や組織に関する情報発信を開催予定です。connpass にてメンバー登録して最新情報をお見逃しなく!
4/24はフロントエンドのLTイベントをしますので、ぜひご参加ください!
それでは次回のブログもお楽しみに!Have a nice trip ✈️




