
こんにちは。令和トラベルのデザイナーの唐橋です。
今回も前回に引き続き、NEWT(ニュート)のFigmaの運用について紹介したいと思います。
前回の記事「NEWTのFigma運用方法 2023」も合わせて読んで頂けると、
よりNEWTのFigmaの運用法が理解できると思います!
はじめに
まず、NEWTのFigmaは大きく分類すると、このような構成で管理しています。
- 【MASTERファイル】NEWTの最新画面デザイン集(ツアー&ホテル共通)
- 【taskファイル】現在進行系のタスクの案件
- 【componentsファイル】ボタンなどのコンポーネント集
- 【helperファイル】デザインを補助的に説明するアイテムのコンポーネント集
現在NEWTでは上記4つの構成でFigmaを管理していますが、
今回は、「componentsファイルの構築ルール」と「MASTERファイルの管理方法」について紹介したいと思います。

componentsの構築ルール編
componentsの範囲

まず、NEWTのサービスは「海外ツアー予約」と「海外ホテル予約」の2つがあります。
デバイスは、
- APPは「iOS」、「Android」
- WEBは「Desktop」、「Tablet」、「Mobile」
に対応しています。
デザイン工数削減のため、
FigmaではAPPは「iOS」、WEBは「Desktop」と「Mobile」のみ管理しています。
すべてのコンポーネントは、Figmaファイルを分割せずに、1ファイルで管理しています。
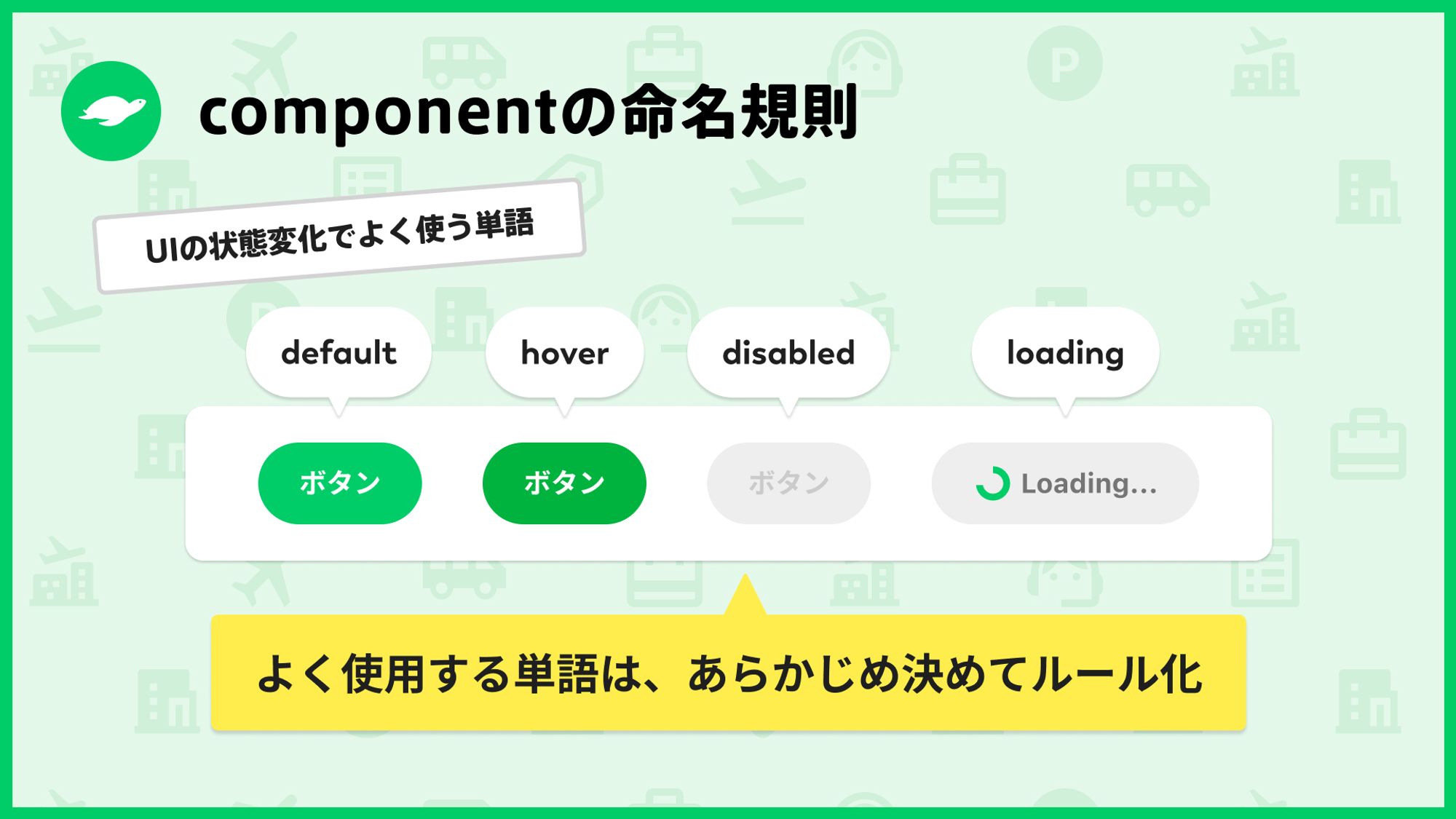
componentの命名規則

componentは複数のメンバーが触れるものなので、
属人化を排除するために、命名規則を設けました。
よく使用する単語は、下記の単語を使用する方針にしました。
component名 : どんな用途で、何のために使うかわかりやすく。(Badge / Form など)
- variant :
default,outline,ghostなど
- state :
default,hover,focusなど
- color :
primary,secondaryなど
- disabled :
trueorfalse(ボタンなど’押せない’が存在する場合のみ)
- size : 小さい順に
xs→sm→md→lg→xl
- device :
SP,PCorAPP
新規で作成する言葉(component名、prop名、value名)には、Engineerチームと連携するため、細かい命名規則を設定しています。
命名規則は、component管理ツールの「StoryBook」と合わせています。
component名は、PascalCaseです。
単語の先頭を大文字にしてつなげます。
例)Button, DestinationCardなど
variantsのprop名は、camelCaseです。
二単語以上の場合は、二単語目の先頭を大文字にします。
例)color, imageSizeなど
variantsのvalue名も、camelCaseです。
例)primary, default, primarySolidなど
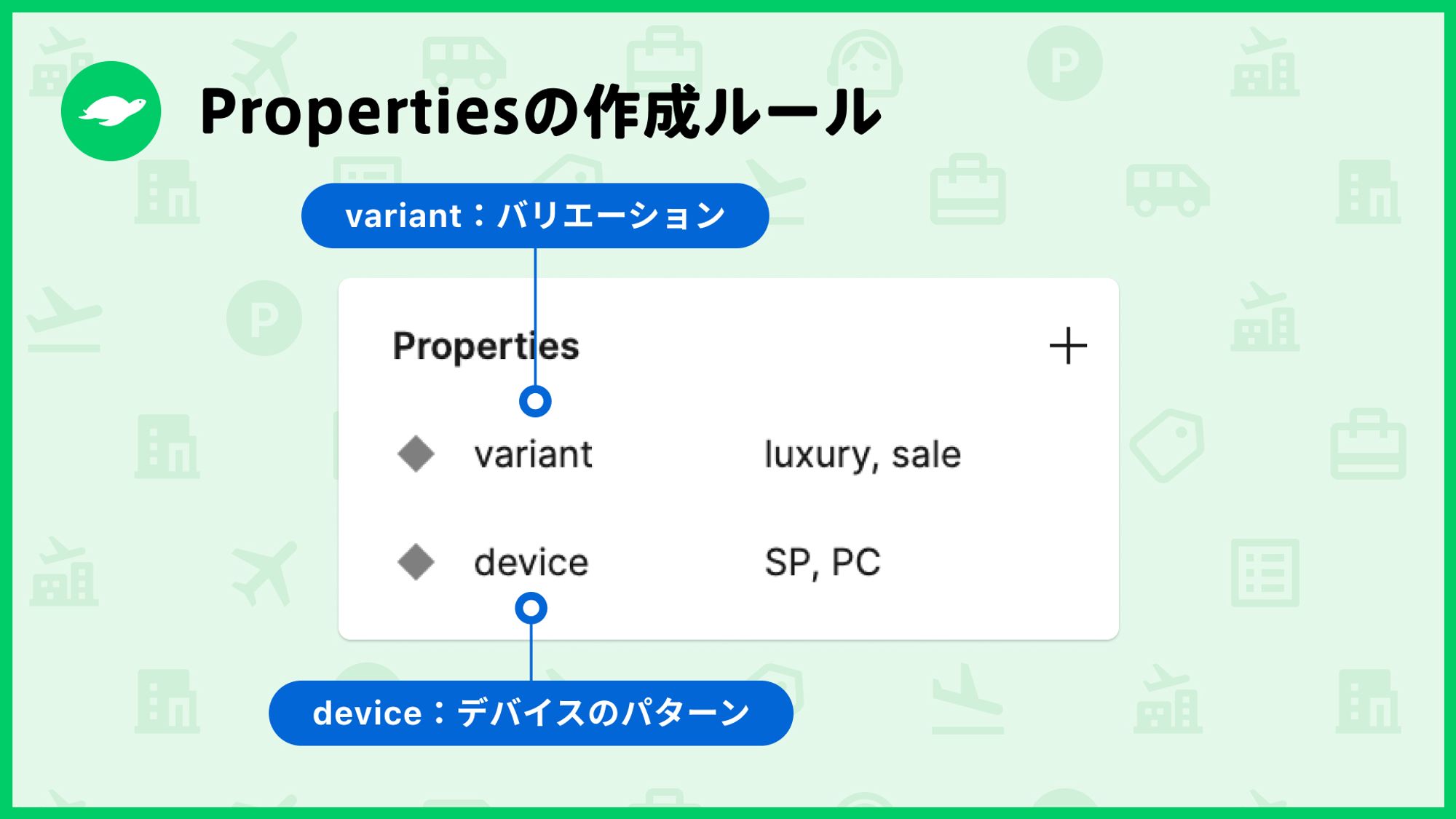
Propertiesの作成ルール

Propertiesは「device」を必須を項目としています。
「variant」「state」「color」「size」など他のプロパティは任意項目としています。
deviceは「PC」と「SP」などデバイスの種類を設定しています。
SP版とAPP版はUIを統一していて、差分がある場合は「APP」を設定しています。
AutoLayout(+伸縮可能)の設定

componentはAutoLayoutで構築しています。
また様々な画面幅に対応できるように、横に伸縮可能なように構築しています。
AutoLayoutまでは設定するけど、中の要素が「Fixed Width」になっていて横に伸びない(泣)なんて事がないようにしています。
古いcomponentはまだAutoLayoutされていませんが、順次切り替え中です。
以上がcomponentsファイルの構築ルールです。
次はMASTERの管理方法についてお話します。
MASTERの管理方法編
MASTERとは、NEWTの最新の画面デザイン集のことです。
当初は、ツアーのPC版、ツアーのAPP版、ホテルのPC版、ホテルのAPP版のように分割して管理していましたが、全デバイス同時にデザインすることが多くなったので、1つのファイルにまとめることにしました。1つのファイルにすべての画面が存在することで、作業の効率があがりました。
MASTERの最新化の方法
MASTERデータの管理方法は、様々な会社さんが試行錯誤しているとは思いますが、
NEWTでは下記のルールで更新しています。
毎週火曜日がNEWTのリリース日なのですが、その当日に「MASTERを最新化する」という予定を30分枠でカレンダーにいれ、その時間内でリリース内容をMASTERに移管しています。
MASTER化の作業の優先度は上がりにくいので後回しになりがちですが、
カレンダーに予定をいれて毎週決まった時間行うことで、最新のデザインデータをMASTERファイルに移管することが出来ました!
これが月1更新となると、よりタスクの数も増え、作業の時間も増えてより億劫になる予感がします。そしてそれが原因で最新データが古いことが日常茶飯事となってしまい、あまり意味のないMASTERファイルになりそうだなと感じています。
なので「週1で更新する」というのは、毎週リリースのある現在の体制にぴったり合うなと感じています。
MASTERを最新化するうえで大事なこと

毎週更新するうえで大事なことがあります。
「完璧を目指さず、次の案件で最新版のデザインがすぐに使用できる程度でよい」ということです。
案件によっては膨大な画面数が誕生します。それをすべてMASTERファイルに移管すると、逆にMASTERのボリュームが増え管理しにくくなります。
なので僕たちのMASTER化は最小限にとどめています。
もっと詳細のデザインを確認したくなったら、taskファイルを参照すればよいと考えています。
NEWTには複数のデザイナーがいます。そして複数のタスクが同時並行で走っています。
MASTERが最新であることで、「どのタスクのデザインが最新!?」などとデザイナー同士で確認し合う必要がなく、スムーズにそれぞれのタスクを開始出来ます。
このおかげで、無駄のないスムーズなデザイン業務を行うことが出来ています。
おわりに
まとめ
弊社のNEWTのFigma運用方法「componentsファイルの構築ルール」と「MASTERファイルの管理方法」についていかがでしたか?
MASTERの管理方法においては、他の会社さんでも試行錯誤中かと予想します。
デザイナーの人数が多い会社では、MASTER化はもっと厳密に出来るとは思いますが、人数が少ない会社では、弊社の方法ならなんとか更新できる気がしています。
週1更新にしてから数ヶ月経過していますが、今のところこの方法がしっくりきています。
まだ僕たちも試行錯誤の段階ですので、さらにアップデートしたら共有したいと思います。
最後まで読んでいただき、ありがとうございました!
この記事が誰かの参考になれば幸いです。
令和トラベルでは一緒に働く仲間を募集しています
ぜひこの記事を読んで会社やプロダクトについて興味を持ってくれた方はご連絡お待ちしています!お気軽にお問い合わせください!
フランクに話だけでも聞きたいという方は、カジュアル面談も実施できますので、お気軽にお声がけください。
さらに8/29(火)には、FrontendエンジニアによるLT会を開催します!最近の取り組みやそこから得た学びなどをLT発表させていただきます。今回はオフィス・オンラインのハイブリッド開催です。
オフィス参加いただける方は、LT会後の懇親会で夏祭り気分味わえるごはんを囲みながらいろいろと情報交換させていただけると嬉しいです。(またこれを機にconnpass にてメンバー登録もぜひ!)
それでは次回のブログもお楽しみに!



